Ninja Forms verspricht das wohl am einfachsten zu bedienende oder nutzerfreundlichste Kontaktformular zu sein.
Ich denke, es hängt davon ab, wie man mit WordPress arbeitet und welchen Workflow man bereits gewohnt ist, ob diese Aussage zutrifft. Manchen Anwendern wird die Logik von Ninja Forms neu sein, anderen wieder vertraut.
Ist man aber erst einmal einigermaßen fit, kann man rasend schnell Formulare erstellen, bearbeiten und alle möglichen Einstellungen vornehmen. Die Geschwindigkeit bei der Erstellung und Gestaltung fällt positiv auf!
Wir schauen uns im Folgenden an, wie man Ninja Forms nutzen kann, um Anmeldungen für den Newsletter zu realisieren und wie man ein Kontaktformular zur Newsletteranmeldung nutzen kann. Und das Thema Datenschutz kommt ebenfalls zur Sprache.
Ninja Forms Module (Apps & Integrationen)
Ein großer Pluspunkt von NinjaForms ist, dass es für sehr viele (und auch eher selten benötigte) Anwendungsfälle fertige Module gibt, um das Plugin zu erweitern.
Das reine Ninja Forms Plugin ist sehr schlank und kann je nach Bedarf erweitert werden. Das Basisplugin ist nicht mit vielen Elementen vollgestopft, bietet aber die Möglichkeit, sich mit vielen Apps beliebig erweitern zu lassen. Damit beschränkt sich Ninjaforms auf das Nötigste und lässt dir die Wahl, welche Optionen du zusätzlich nutzen möchtest.
Da NinjaForms sowohl als Abo zur Verfügung steht, dir aber auch die Wahl lässt, nur die Erweiterungen zu kaufen, die du auch wirklich brauchst, kann man hier ggf. Kosten sparen.
Eine Übersicht über die verschiedenen Erweiterungen für das Formularplugin gibt es im Tab “Apps & Integrationen”. Hier kann ich einerseits mehr erfahren und sehe, ob eine Erweiterung bereits installiert ist und kann mir die Dokumentation anschauen.
Im Tab “Dienste” kann man den “Add-on Manager” installieren und über diesen unmittelbar alle verfügbaren Erweiterungen direkt installieren und lizensieren. Du musst also keine Plugins herunterladen, installieren und den Lizenzschlüssel von Hand einfügen, das macht der Add-on Manager automatisch. Andere Plugins bieten diese Funktion auch schon von Haus aus mit an, aber Ninja Forms lässt dir die Wahl, wie viel Platz das Plugin mit all seinen Erweiterungen einnehmen soll. Ninjaforms hat sich entschieden, den schlanken Weg zu gehen, auch wenn andere das anders machen.

Für den Test habe ich die Erweiterung für einen Newsletteranbieter installiert und auch die Webhooks Erweiterung, sowie Conditional Logic. Die werden wir später noch brauchen. Sinnvoll können für viele Anwender auch die Module “Layout & Styles” (z. B. mehrspaltige Formulare erstellen), “Excel Export”, “Zapier” oder “File Uploads” sein.
Ninja Forms Lizenzen und Einstellungen
Hast du eine Erweiterung installiert, musst du sie in Ninja Forms nur noch im Tab “Lizenzen” auch freischalten, sonst kannst du die Funktionen im Plugin nicht nutzen.

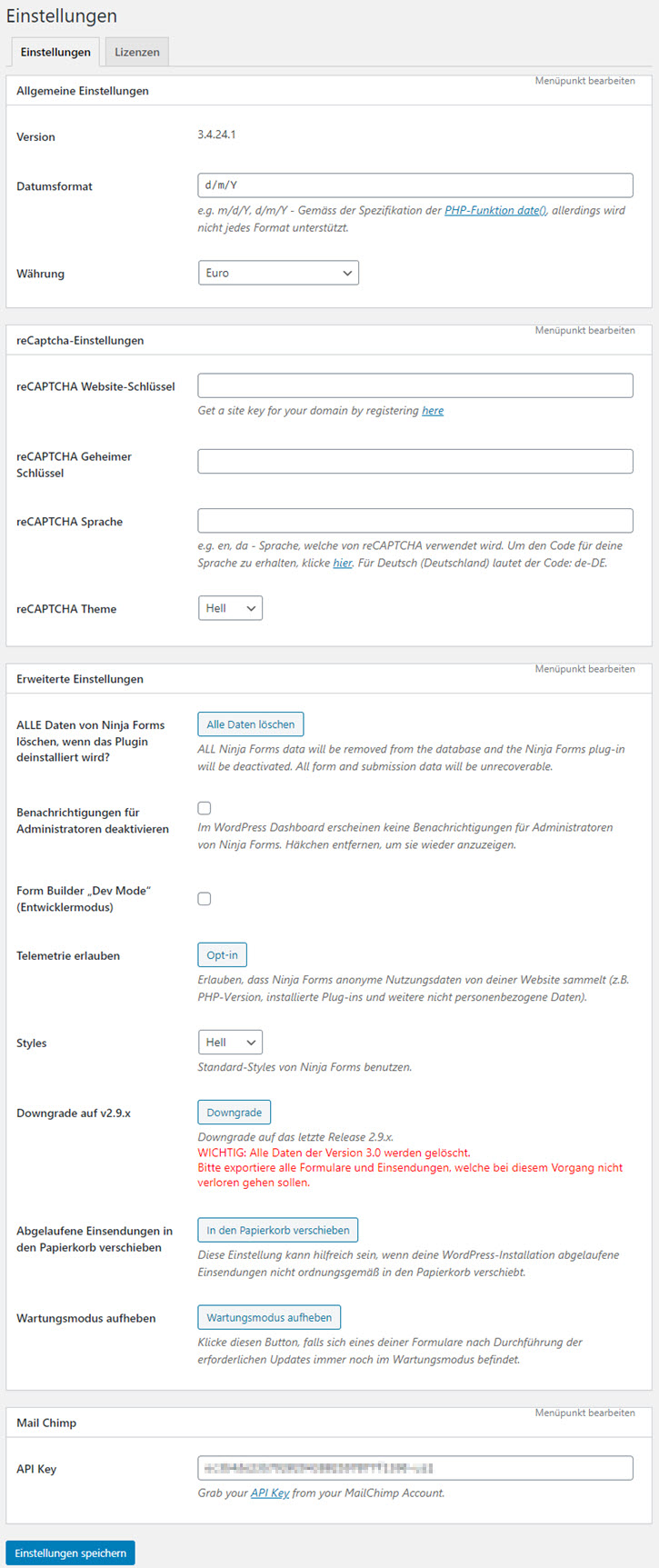
In den allgemeinen Einstellungen kannst du global z. B. die Währung festlegen und das Datumsformat und auch z. B. reCaptcha konfigurieren.
Etwas unglücklich gelöst finde ich, dass man auch hier die Logindaten, bzw. API Keys für die Kommunikation zwischen Ninjaforms und dem Newsletteranbieter einträgt. Unglücklich deshalb, weil diese Einstellmöglichkeiten am Ende der Seite, nach den allgemeinen Einstellungen auftauchen. Da hätte ein weiterer Tab nicht geschadet, aber wenn man es weiß, ist es kein Problem.

Hat man seine Verknüpfung zu seinem Newsletteranbieter noch nicht angelegt, wird man per Hinweis sowieso darauf aufmerksam gemacht und kommt per Klick auf den Hinweis direkt an die entsprechende Stelle, um die Logindaten einzutragen.
Ninja Forms Newsletteranmeldeformular anlegen
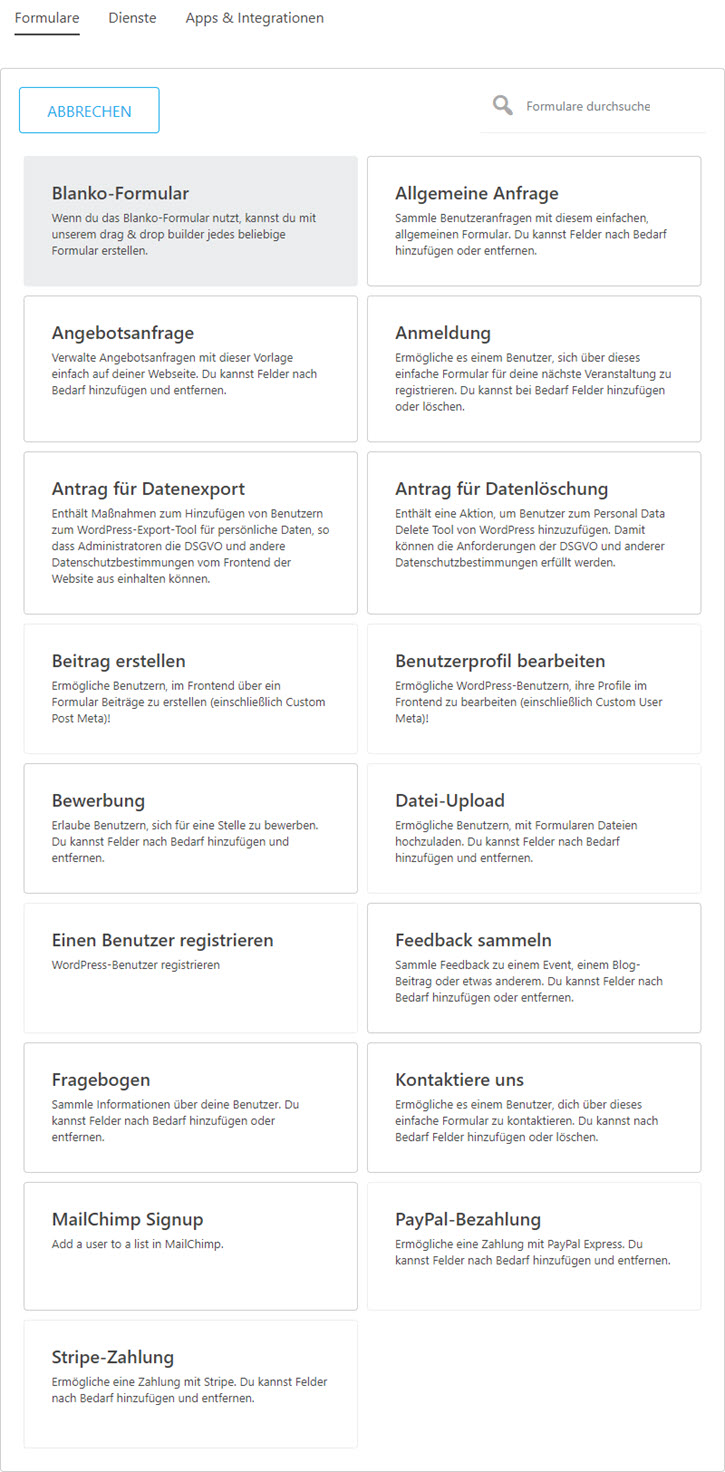
Als ersten Schritt wählen wir natürlich die Erstellung eines neuen Formulars aus. Hier haben wir viele fertige Vorlagen und können diese auch nach unserem Wunschformular durchsuchen.
Weiter unten im Screenshot ist ein Anmeldeformular für die Newslettererweiterung, die wir installiert haben und diese wähle ich auch aus. Sofort wird die entsprechende Vorlage heruntergeladen, installiert und für die weitere Bearbeitung geöffnet.

Bevor wir das Formular jetzt anschauen und konfigurieren werfen wir einen kurzen Blick auf die Übersicht aller Formulare.
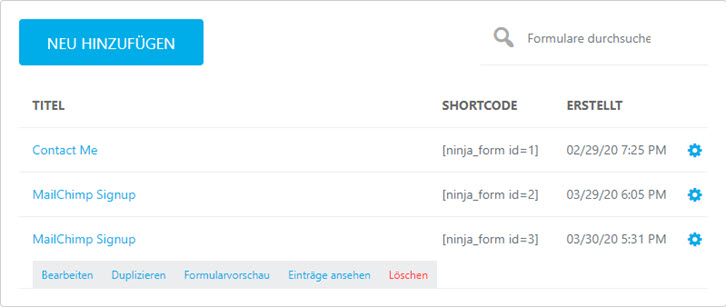
Wenn ich im Ninja Forms Dashboard bin, sehe ich alle bereits angelegten Formulare. Ich habe “versehentlich” zwei Newsletteranmeldeformulare erstellt. Wenn ich das Zahnrad rechts anklicke, werden mir im unteren Bereich Optionen angezeigt.

Will ich jetzt mein doppeltes Newsletterformular löschen, kommt eine Dialogbox, bei der ich erst das Wort ‘DELETE’ eingeben muss, um das Formular löschen zu können. Außerdem kann ich mein Formular exportieren und auch die Einträge exportieren. Somit wird gewährleistet, dass ich nicht versehentlich ein Formular lösche.

Das Vorgehen ist zwecks Sicherheit zwar vorbildlich, aber andere Plugins verschieben gelöschte Formulare zunächst in einen Papierkorb. Falls man sich doch geirrt haben sollte und das Formular wieder braucht, kann man es wiederherstellen – außer natürlich, man löscht das Formular unwiderruflich.
Ninja Forms lässt sofort die unwiderrufliche Löschung zu, fragt aber eben zur Sicherheit nochmal ab. Die Vorgehensweise ist ebenfalls gut, nur muss man eben wissen, dass das Löschen hier dann sofort endgültig ist.
Kommen wir nun zur Bearbeitung des kurz vorher angelegten Newsletterformulars.
Ninjaforms Formulare bearbeiten
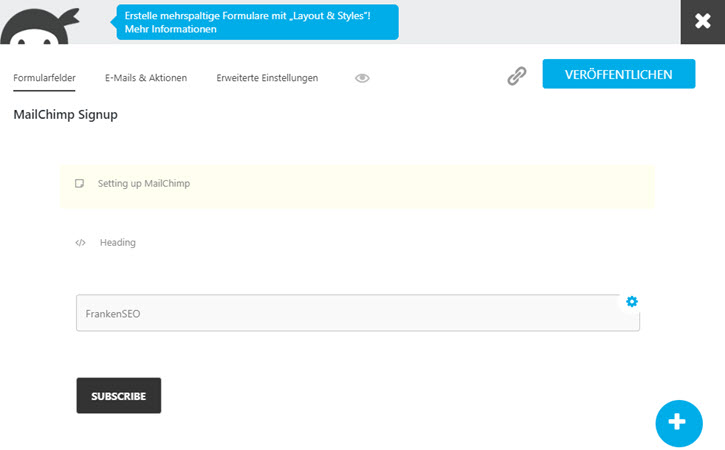
Das neue Formular wird standardmäßig geladen und zum Bearbeiten angezeigt. Hier sehe ich die Formularfelder und den Button. Ich komme über die Tabs zu allen wesentlichen Einstellungen und kann über das Link-Symbol den Shortcode für das Formular abrufen.

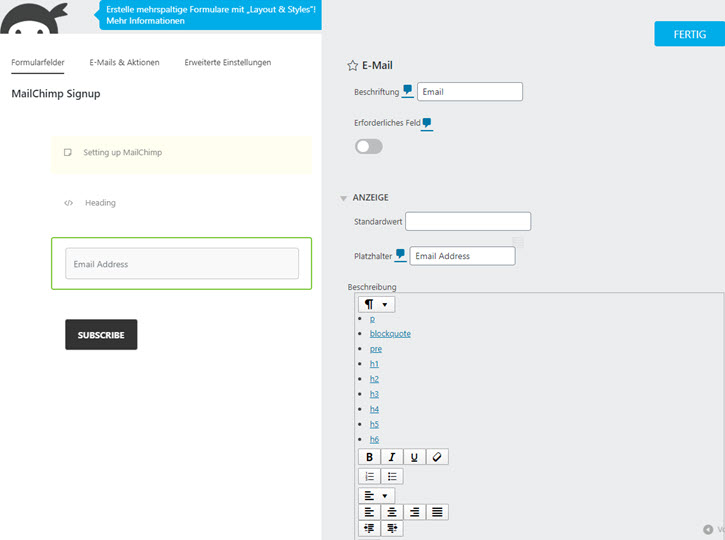
Sobald ich ein Feld anklicke, kommen seitlich die Bearbeitungsoptionen herein. Hier kann ich den Wortlaut, die Standardwerte und unwahrscheinlich viele weitere Elemente ändern.
Für unseren Zweck genügt es im Augenblick, wenn wir die Schreibweise der Felder anpassen.

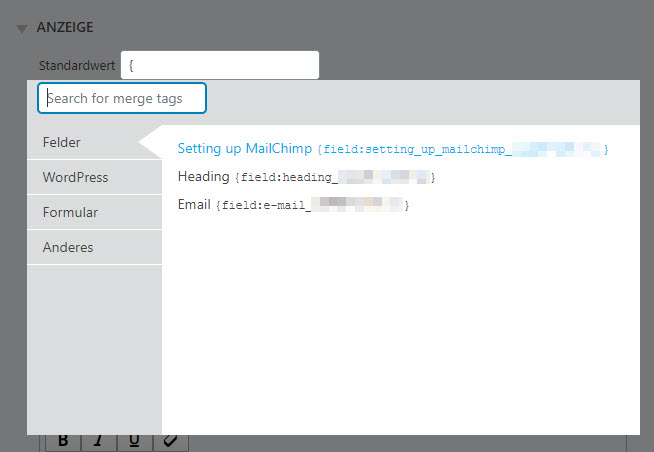
Sehr genial: in jedem Feld kann man die Merge Tags verwenden. Klickt man auf das kleine Symbol neben den Eingabefeldern, öffnet sich diese Ansicht, bei der man entweder nach Merge Tags suchen kann oder aus den bisher vorhandenen Tabs eine Auflistung anschauen und auswählen kann.
Mit den Merge Tags lassen sich Felder mit Formulareingaben oder bestimmten Werten automatisch bestücken. Das kann für komplexe Formulare und Abhängigkeiten sehr nützlich sein. Sehr praktisch und von der Verwendung gut gelöst.

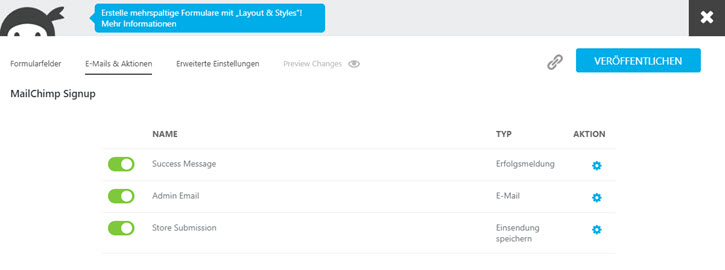
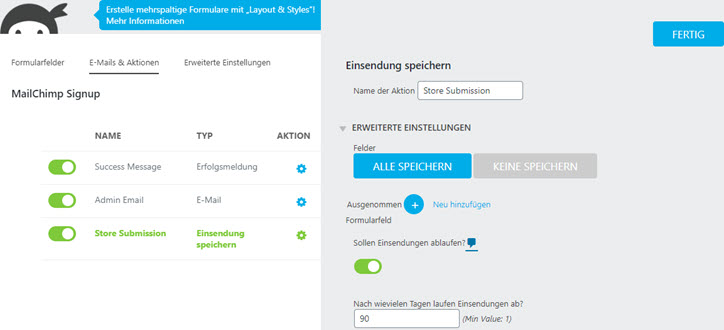
Sind wir mit unseren Feldern und ihrer Beschriftung zufrieden, wechseln wir in den zweiten Tab mit den “E-Mails & Aktionen”.
Hier sehen wir, was standardmäßig sofort mit angelegt wurde:
- eine Bestätigungsmeldung für den Besucher nach Ausfüllen des Formulars
- eine E-Mail Benachrichtigung an den Admin
- eine Option, ob die Einträge gespeichert werden sollen
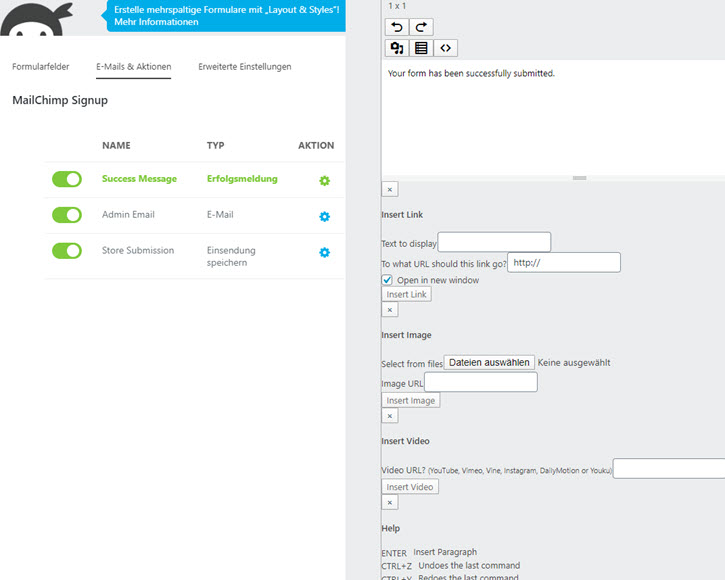
Natürlich lassen sich alle Optionen an- und abschalten und konfigurieren. So kann ich bei der Erfolgsmeldung auch einstellen, dass der Besucher auf eine andere Seite weitergeleitet wird oder ob außer Text noch andere, komplexere Inhalte gezeigt werden sollen. Ich könnte auch ein Video oder ein Bild zeigen lassen oder eine Kombination verschiedener Dinge.
Je nach Formularvorlage sind hier auch eventuell noch zusätzliche Benachrichtigungen mit angelegt.
Den Punkt “Store Submissions” (Einträge speichern) sollte man auf jeden Fall beachten, wenn man sich an die DSGVO halten will (mehr dazu weiter unten).

Klicke ich wieder eine der Optionen an, kann ich sie so konfigurieren, wie sie für mich passen.
Bin ich zufrieden, kann ich zum nächsten Punkt, zur Verknüpfung mit meinem Newsletterdienst.

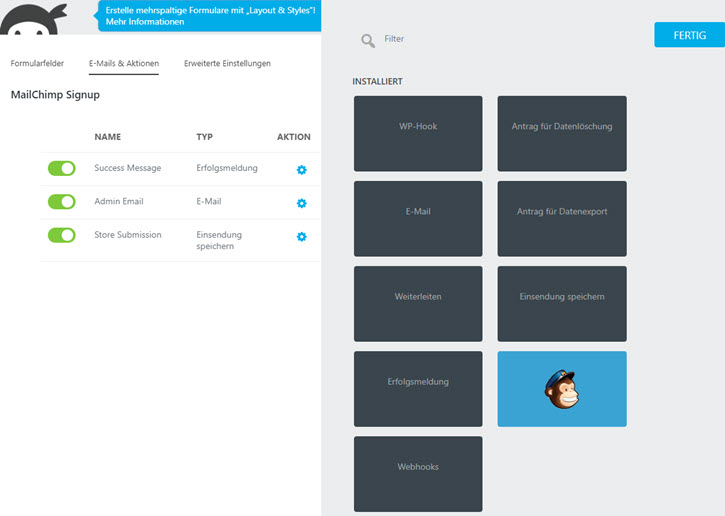
Noch überträgt mein neues Newsletteranmeldeformular keine E-Mail Adressen an meinen Newsletteranbieter. Dazu muss ich noch eine neue Benachrichtigung anlegen.
Dazu klicke ich auf das blaue Plus rechts unten und wähle in der Liste jetzt meinen Newsletteranbieter aus und stelle somit die Anbindung her.

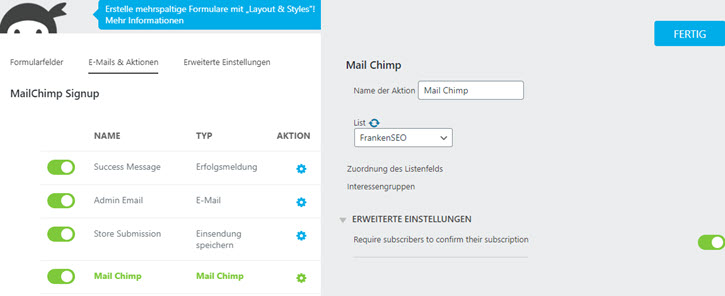
Jetzt wähle ich die Liste, mit der dieses Anmeldeformular verknüpft werden soll. Außerdem kann ich die Zuordnung der abgefragten Formularfelder zu den in meinem Newsletter hinterlegten Felder herstellen und ggf. noch Interessensgruppen definieren, wenn ich diese angelegt habe (je nach Newsletteranbieter unterschiedlich).
Wichtig ist noch, dass wir die erweiterte Einstellung für die Bestätigung (Double Opt-in) auf aktiv setzen, damit ein neuer Abonnent seine E-Mail Adresse erst noch bestätigt.

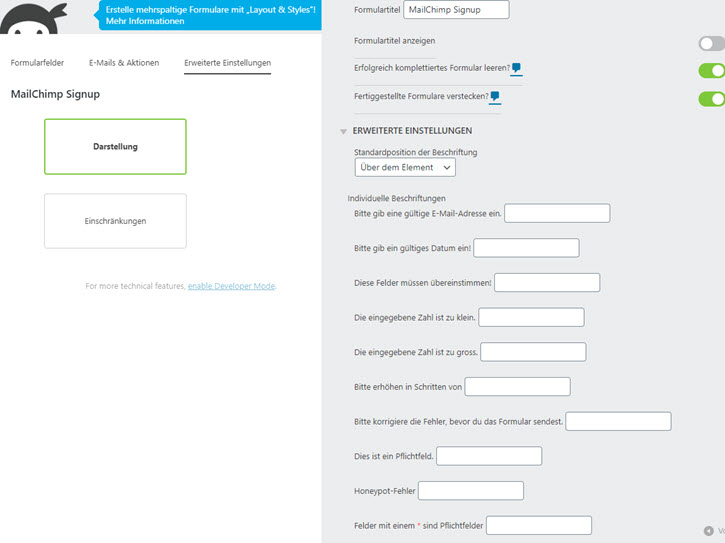
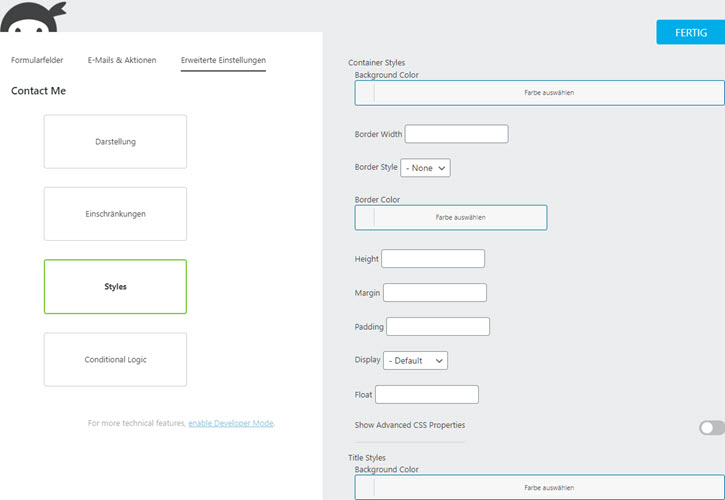
Der Form halber werfen wir noch einen Blick auf den Tab “Erweiterte Einstellungen”. Je nach installierten Modulen finden wir hier mehr oder weniger Optionen.
Die Darstellung erlaubt uns ein paar grundsätzliche Einstellungen für das Formular und hier kann ich auch Standardtexte im Formular überschreiben (ein Beispiel findest du weiter unten beim Kontaktformular). Die Einstellungen sind selbsterklärend und sind von Haus aus so konfiguriert, dass alles passt. Ein kurzer prüfender Blick schadet aber nicht.

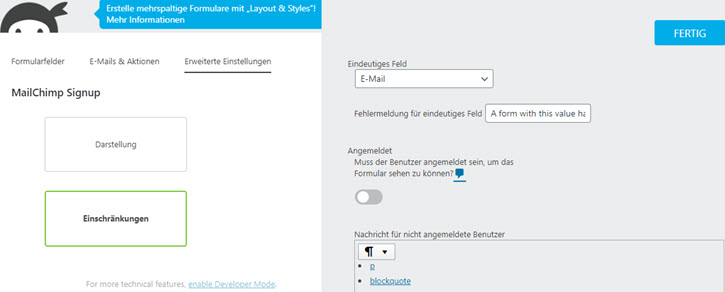
Bei den Einschränkungen kann ich z. B. einstellen, dass ein Benutzer angemeldet sein muss, um das Formular sehen zu können.
Fallbeispiel: ich will nur meinen Kunden oder Mitgliedern meiner Seite erlauben, ein Dokument anzufordern, etwas zu bestellen oder ein Quiz per Formular auszufüllen.

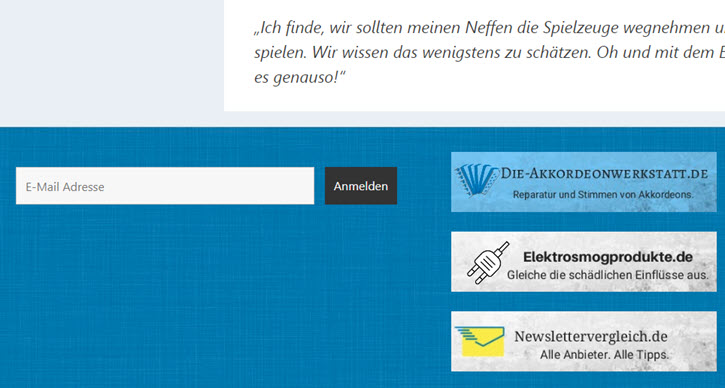
Schauen wir uns jetzt kurz das fertige Newsletteranmeldeformular per Ninja Forms auf der Seite an. In diesem Beispiel habe ich es im Footer untergebracht:

Schlicht, funktionell und von Haus aus so gestaltet, dass man es sehen kann.
Natürlich kann man das Formular noch weiter anpassen, im Test geht es mir jetzt aber um Funktionalität, Einfachheit und Bedienung. Und das ist bisher alles gegeben.
Also: ein reines Anmeldeformular für den Newsletter lässt sich schon einmal gestalten und wenn man es schon einmal gemacht hat, kann man neue Formulare in ca. 2 Minuten von Anfang bis Schluß erstellt haben. Das habe ich bisher mit noch keinem anderen Formularplugin mit allen Einstellungen in der Zeit geschafft.
Aber wie schaut es jetzt aus, wenn ich ein Kontaktformular habe und Interessenten die Möglichkeit geben will, sich zu meinem Newsletter anzumelden? So:
Ninja Forms Kontaktformular mit Newsletteranmeldung verbinden
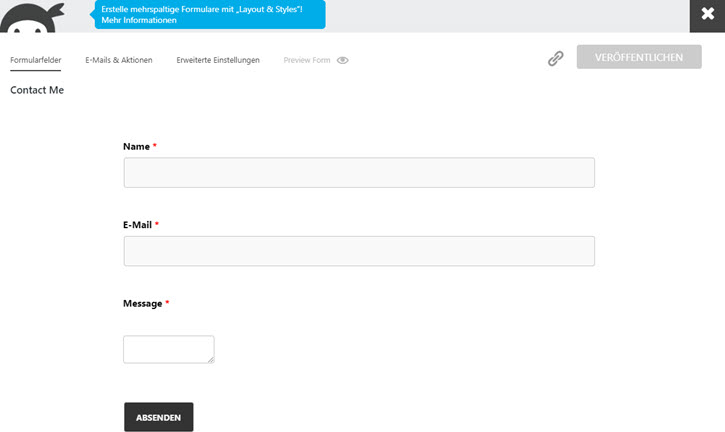
Wenn ich Ninjaforms installiere, wird automatisch ein erstes einfaches Kontaktformular mit installiert. Ansonsten kann ich eines auswählen oder mit einem Blankoformular starten und alles von Null an gestalten.

Das Formular ist schon in Ordnung, nur leider wird das Nachrichtenfeld hier sehr klein dargestellt. Das ist aber nur im Backend der Fall, auf der Seite selbst sieht es ordentlich aus.
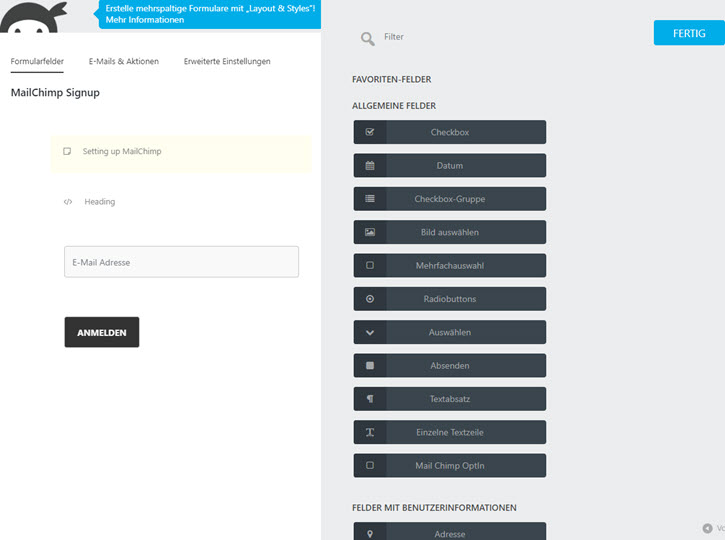
Fügen wir jetzt mal eine Checkbox hinzu, indem wir unten rechts auf das blaue Plus klicken.
Seitlich öffnet sich ein Auswahlfenster mit allen zur Verfügung stehenden Formularfelder. Eine Suchfunktion oben erleichtert mir das Finden der gesuchten Bausteine.

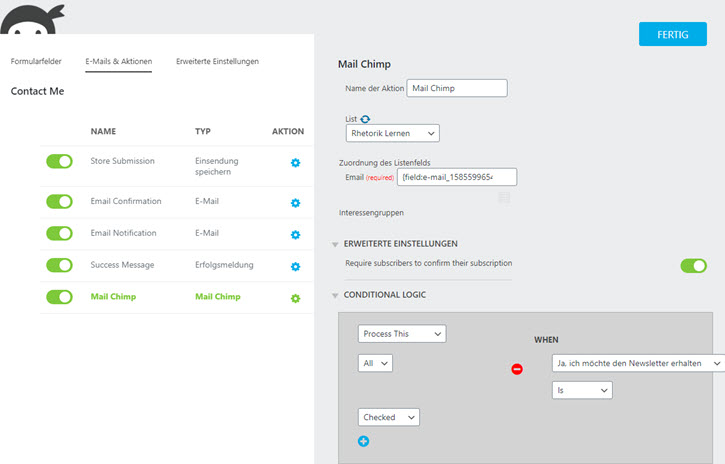
Nachdem ich meine Checkbox hinzugefügt habe, wechsle ich in den Bereich “E-Mails & Aktionen”. Hier ist jetzt z. B. eine weitere Bestätigung vorhanden, nämlich eine Kopie der Formulareingaben, die an die E-Mail Adresse des Kunden geschickt wird.
Wenn ich wieder die Anbindung an meinen Newsletter herstelle, benutze ich jetzt bedingte Logik (conditional logic), um die E-Mail Adresse (oder ggf. auch den Namen oder welche Felder ich eben abfrage und verknüpfe) an meinen Newsletterdienst zu übergeben.
Dazu wähle ich wieder meine Liste aus, mache die Verknüpfung der Newsletterfelder zu den Formularfeldern und aktiviere die bedingte Logik unter den erweiterten Einstellungen.
Hier klicke ich “Process This” “All” when “Der Text, den ich meiner Checkbox gegeben habe” “is” “Checked”.
Also: verarbeite dies, wenn meine Checkbox angeklickt ist.

Damit ist die Logik aktiviert und funktioniert.
Wenn ich auf den Tab “Erweiterte Einstellungen” klicke, bekomme ich ggf. jetzt mehr zu sehen als vorher, weil ich zwischenzeitlich die Module “Bedingte Logik” und “Format & Styles” installiert habe. Deshalb gibt es jetzt inzwischen mehr Optionen in den Einstellungen.

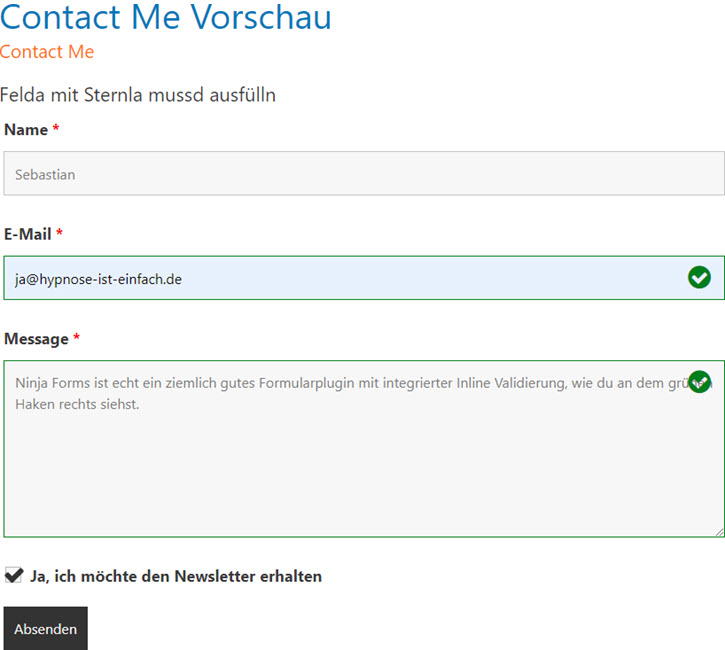
Und so sieht mein fertiges Kontaktformular jetzt aus.
Die Vorschau funktioniert und zeigt mir alles live. Ich habe den Hinweistext mit den Pflichtangaben geändert und wie man sieht, gibt es eine Inline Validierung:
Sobald ich ein Feld augefüllt habe oder dabei bin, wird mir dies ggf. geprüft und mit einem grünen Haken als korrekt bestätigt. Für die Verbesserung der Conversion Rate ist dies ein sehr nützliches Mittel.

Da ich die Checkbox angeklickt habe, wird meine E-Mail Adresse an meinen Newsletterdienst übermittelt. Und da ich Double Opt-in aktiviert habe, bekomme ich eine Bestätigungsnachricht in meinen Posteingang.
Im Test funktionert alles und somit erfüllt das Plugin Ninja Forms alle Voraussetzungen.
Schauen wir uns aber noch kurz die Optionen zum Datenschutz an.
Ninja Forms und Datenschutz (DSGVO)

Ninja Forms sagt, das Plugin ist GDPR (=DSGVO) konform und es werden Optionen bereitgestellt, damit ein Nutzer eine Datenauskunft bekommen kann.
In den Einstellungen des Formulars kann ich außerdem die Speicherung und Aufbewahrungsfrist von Formulareinträgen bestimmen und bei Newsletteranmeldungen auch das Double Opt-in aktivieren.
Alles nützliche Optionen, hauen einen jetzt nicht vom Hocker, alle Hersteller müssen inzwischen solche oder weitere Maßnahmen bereitstellen. Dass Ninjaforms sie auch hat, ist natürlich ein sehr gutes Zeichen und erleichtert die Wahl dieses Formularplugins für den professionellen Einsatz, da wesentliche Regelungen berücksichtigt werden.
Fazit
Ninja Forms macht viel richtig. Es ist im Backend richtig schnell und nach kurzer Eingewöhnung sehr einfach zu konfigurieren. Die Verbindung mit dem Newsletter klappt einfach und viele sinnvolle Einstellungen sind standardmäßig vorhanden und konfiguriert.
Die Einrichtung einer bedingten Logik ist sehr schnell und einfach. Das Plugin konzentriert sich standardmäßig auf rudimentäre Funktionen und lässt sich modular erweitern. Einige sinnvolle Extras wie Inline Validierung sind hier standardmäßig mit an Bord.
Abstriche macht das Plugin für mich bei der einfachen optischen Anpassbarkeit und der Darstellung einiger Funktionen im Backend. Die Gestaltung hätte man schöner machen können und an manchen Stellen fehlen mir Erklärungen. Auch können bei einer Newsletteranmeldung keine Tags mit übergeben werden und die Datenschutzoptionen dürften auch noch üppiger ausfallen.
Trotzdem liefert Ninja Forms alles, was man braucht, läuft stabil und bietet viele Integrationen zu Diensten und kommt mit vielen Vorlagen daher, die das Leben einfacher machen.
Wer NinjaForms eh schon im Einsatz hat weiß jetzt, wie er seinen Newsletter mit diesem Formularplugin verbinden kann. Und wer Ninja Forms noch nicht nutzt, der macht mit dem Plugin nichts verkehrt. Die unkomplizierten Rücknahmebedingungen bei Nichtgefallen machen einen Test unkompliziert und risikolos.
Da NinjaForms schon seit einigen Jahren am Markt ist, ein fähiges Team von Entwicklern im Hintergrund hat und mehrere große Firmen auf diese Formularlösung setzen, macht man nichts verkehrt. Außer, man wartet zu lange, es einmal selbst zu testen: