Mit dem mailin Plugin hat Sendinblue seine ganz eigene Lösung für dich herausgebraucht, um deinen Newsletter mit deiner WordPress Seite zu verbinden und eine einfache Möglichkeit für deine Besucher anzubieten, sich zu deinen Newslettern anzumelden.
Ja, zu deinen Newslettern (Mehrzahl). Denn das Plugin erlaubt dir als eine seiner vielen Möglichkeiten, dass sich ein Besucher gleich in mehrere Listen einträgt. Das ist komfortabel und stark.
1. SCHRITT: installieren und aktivieren
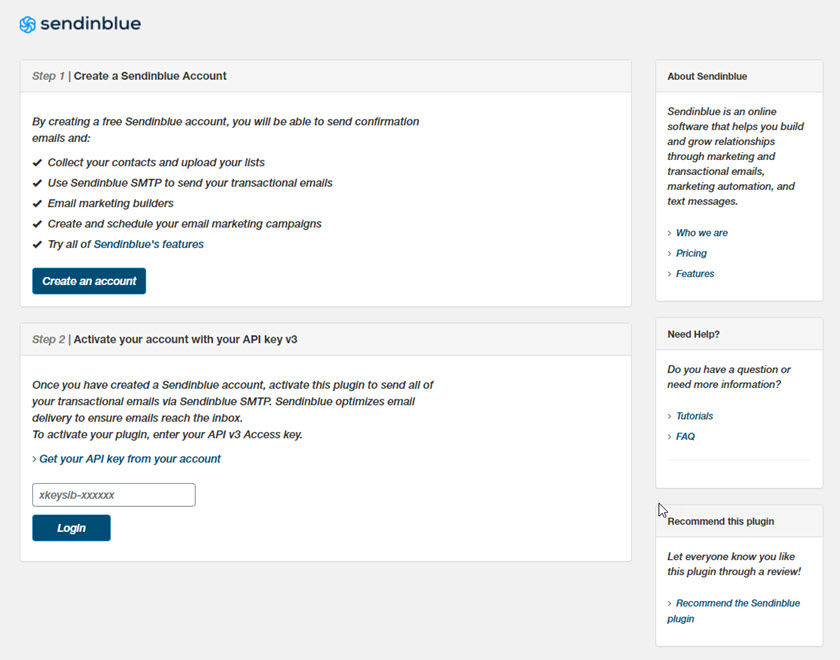
Also: installieren wir das mailin Plugin (Link ist oben) und aktivieren es.
Wenn du noch keinen Sendinblue Account hast, kannst du über das Plugin einen anlegen oder du machst es direkt vorher: kostenloses Sendinblue Konto erstellen

Jetzt musst du im Plugin nur noch deinen API Key von Sendinblue eintragen, damit deine Seite automatisch mit deinem Sendinblue Konto verknüpft wird.
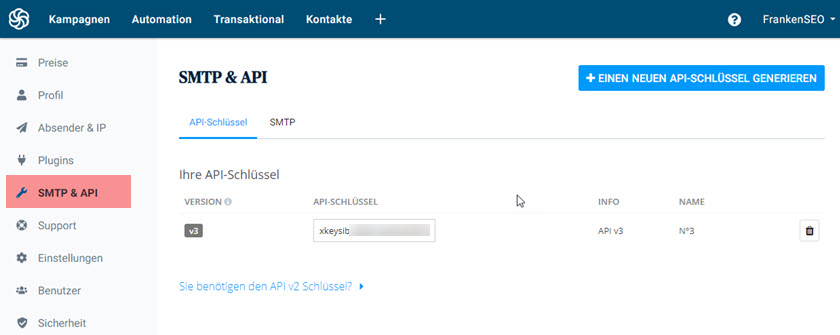
2. SCHRITT: API Schlüssel finden und kopieren
Aber wo findest du den API Key?
Ganz einfach: in deinem Sendinblue Konto findest du sofort im Menü links den Punkt “SMTP & API”.
Anklicken, ggf. einen neuen API Schlüssel generieren und dann einfach kopieren.
Jetzt nur noch den Schlüssel im mailin Plugin eintragen, speichern und du bist eigentlich schon fertig.
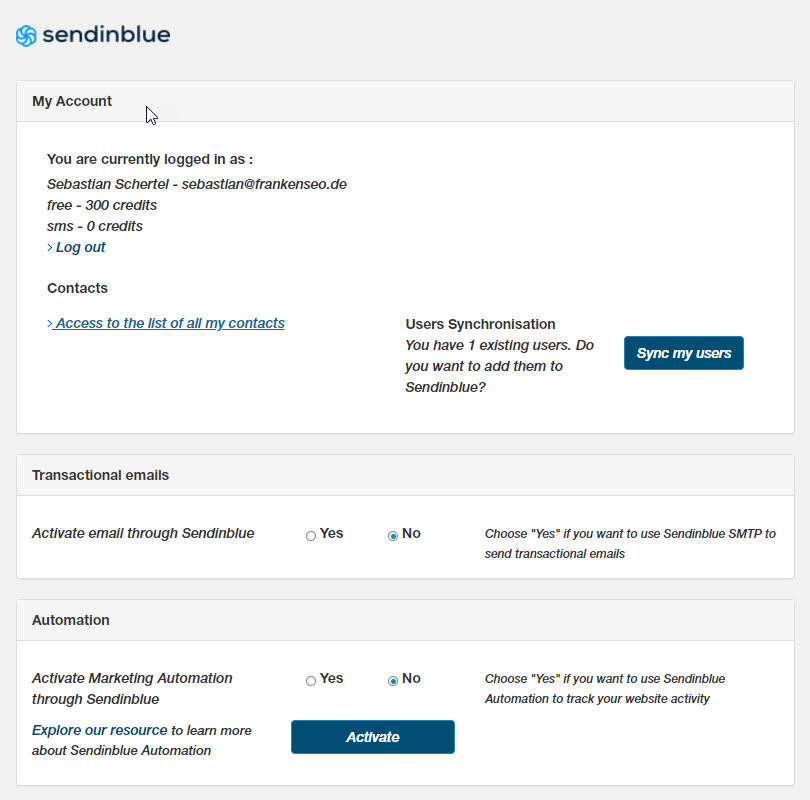
3. SCHRITT: Kontoeinstellungen anpassen
Jetzt siehst du sofort eine Übersicht über deinen Tarif und kannst über den “Sync my users” Button alle bestehenden WordPress Konten auf deiner Webseite (z. B. von Shopkunden oder Mitgliedern eines Kurses) zu Sendinblue synchronisieren.

Außerdem kannst du im unteren Bereich auswählen, ob Sendinblue verwendet werden soll, um deine Transaktionsemails zu versenden. Das allein ist schon ein sehr geniales Feature dieses Plugins.
Das heißt also, wenn du z. B. einen Shop betreibst, versendet Sendinblue über ihre Infrastruktur die E-Mails zwecks Bestellbestätigung, Versand, Zahlungshinweise und was eben sonst so vorkommt. Da Sendinblue ein zertifizierter Sender ist, gelangen deine Mails auch mit höchster Wahrscheinlichkeit an ihr Ziel und landen nicht im Spam, wie es ansonsten vorkommen kann.
Weiterhin kannst du bestimmen, ob du die Automatisierung verwenden möchtest, die Sendinblue anbietet. Mehr zur Automatisierung findest du im Sendinblue Testbericht.
Ein erster Blick auf das mailin Newsletter Widget
Stellst du nichts weiter ein, kannst du auch sofort das Widget auf deiner Seite nutzen. Füg es einfach einem Footer Widget oder deiner Sidebar hinzu.
Hier im Beispiel habe ich das Sendinblue Widget in meine rechte Sidebar verfrachtet und auch den Titel nicht geändert. Es ist komplett unbearbeitet. Macht zunächst nicht viel her, aber es funktioniert und kann ja angepasst werden.

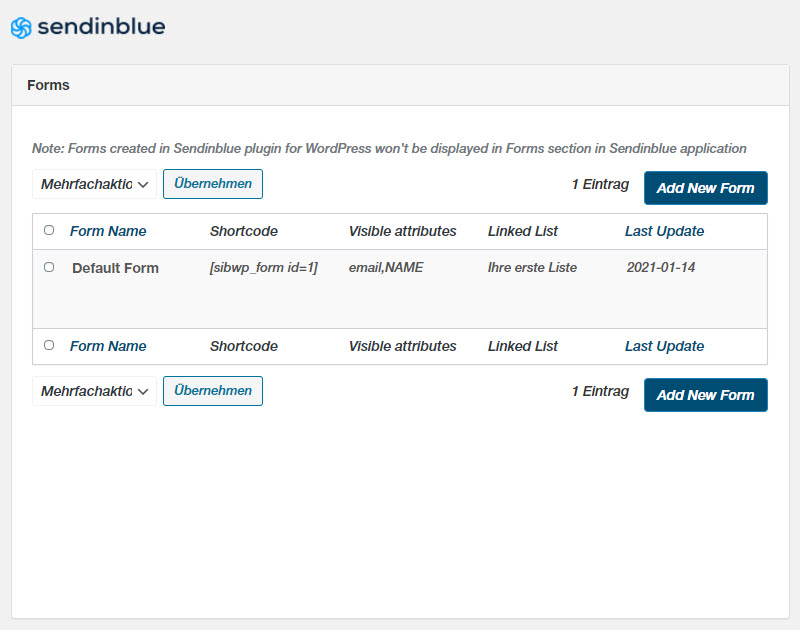
4. SCHRITT: Übersicht über die Anmeldeformulare
Ja, mit mailin kannst du mehrere Anmeldeformulare erstellen und verwalten. Und so kannst du z. B. auf unterschiedlichen Seiten oder direkt in Beiträgen ein passendes Anmeldeformular zum jeweiligen Thema oder Interessensgebiet anbieten.
Das macht das Plugin sehr flexibl und gibt dir gute Optionen, unterschiedlichen Zielgruppen unterschiedliche Newsletter anzubieten.
Das Standardformular aus dem Beispiel oben hat Sendinblue direkt für dich so angelegt, deshalb konnte ich es auch sofort als Widget nutzen.
Aber standard passt eben nicht immer. Deshalb werden wir uns jetzt ansehen, wie man das Formular gestaltet:
5. SCHRITT: Anmeldeformular anpassen
Der Einfachheit halber habe ich den Bildschirm hier auf mehrere Teile aufgeteilt. So kann man den Optionen leichter folgen.
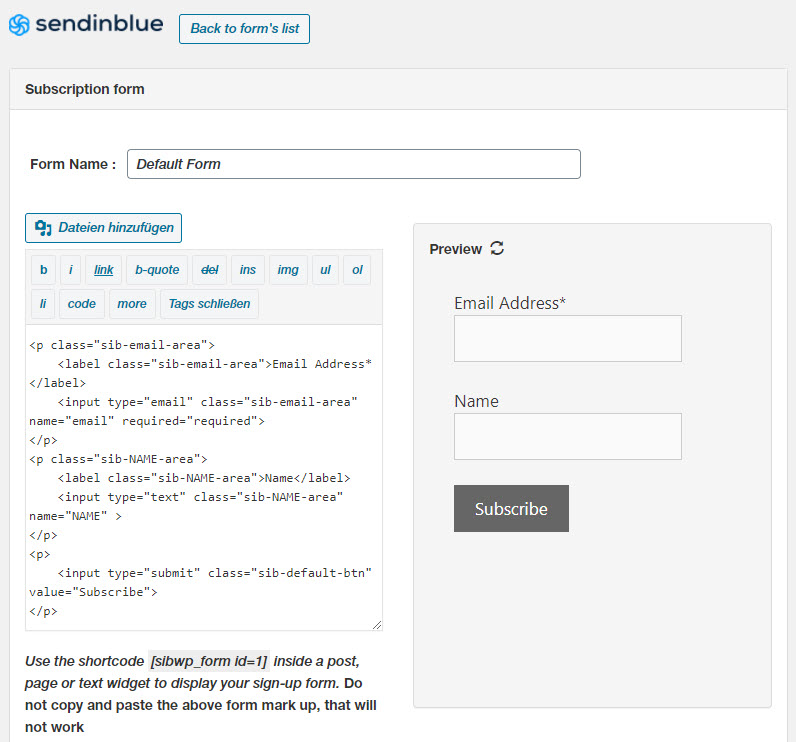
Im oberen Teil vergibst du den Namen und kannst in einem klassichen WordPress Editor das Formular gestalten. Aber keine Sorge! Du musst ganz wenig von dem verstehen, was da steht. Du siehst im Codefeld ganz oben z. B. “Email Adress” – das würde ich gegen “E-Mail Adresse” oder etwas passendes austauschen. Siehst du, halb so wild.
Rechts siehst du die Vorschau, ggf. klickst du oben neben Preview den Doppelpfeil an.

Willst du neue Felder hinzufügen, klickst du oben im Textbereich einfach an die Stelle, wo das neue Feld auftauchen soll.
Dann klickst du z. B. auf “Select Sendinblue Attribute” und wählst es aus. Es erscheint dann oben der fertige Code im Editor. Klick wieder auf “Preview” und schau dir an, wie es aussieht.
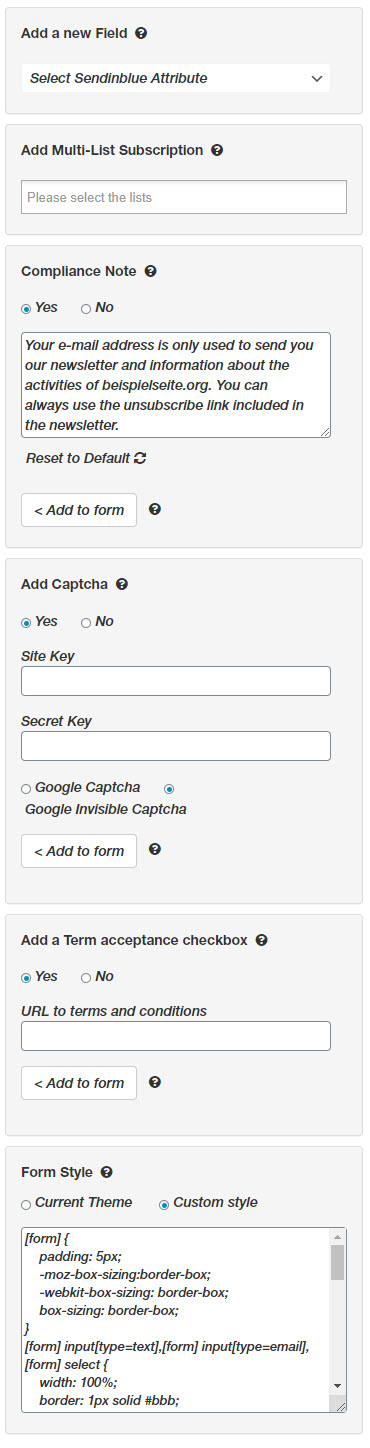
Hast du mehrere verschiedene Themenlisten für deine Newsletter angelegt und möchtest deinem Besucher die Möglichkeit bieten, sich auf mehrere Listen gleichzeitig anzumelden, dann kannst du bei “Add Multi-List Subscription” die Listen auswählen. Es wird dem Benutzer dann als Checkboxen angezeigt.
Möchtest du eine Meldung beim Formular anzeigen lassen wie z. B. “Deine E-Mail Adresse wird nur zum Versand des Newsletters verwendet. Du kannst dich am Ende eines jeden Newsletters mit nur einem Klick wieder abmelden.” dann kannst du sie in das Feld “Compliance Note” eintragen und auf YES klicken. Klick dann wieder in das Formular an die Stelle, wo der Hinweis auftauchen soll und klicke unterhalb von der Compliance Note auf “Add to Form”.
Möchtest du ein Captcha (von Google) verwenden, dann kannst du deinen Site Key und Secret Key eintragen und es aktivieren.
Willst du auf deine Datenschutzerklärung verlinken und eine Checkbox zum Anhaken mit beim Formular haben, kannst du das bei “Add a Term acceptance checkbox” anklicken, den Link hinterlegen und dem Formular hinzufügen.
Und zum Schluss kannst du noch auswählen, ob das Formular von deinem Theme gestaltet werden soll oder ob du ein eigenes Styling nutzen möchtest. Im Beispiel unten in der Box siehst du das vorgegebene Styling von mailin / Sendinblue und kannst es anpassen. Beim letzten Beispiel unten auf der Seite siehst du, wie der vorgefertigte Button des custom style aussieht. (nicht übel, möchte ich sagen)

Im unteren Bereich kannst du die verlinkte Liste auswählen, was besonders interessant ist, wenn du die Automation nutzt.
Mit der “Confirmation Mail” kannst du dem Nutzer bestätigen, dass er zum Newsletter angemeldet wurde. Mailin bietet dir hier gleich einige fertige Vorlagen an, die in dienem Sendinblue Konto gespeichert sind, wenn du YES anklickst.
Ähnlich ist es auch beim “Double Opt-in”, was in Europa Pflicht ist. Hier solltest du YES auswählen. Und du kannst bestimmen, auf welche Bestätigungs- oder Dankesseite deine Abonnenten geschickt werden, wenn sie bestätigt haben.
Als letzte Option kannst du die Nutzer auch einfach direkt nach ihrer Anmeldung auf eine Seite bei dir weiterleiten. Probier einfach etwas aus, aber du solltest bei der Double Opt-in Option bleiben und dort alles ausfüllen.

Wie du siehst, kannst du in dem Screenshot unten noch deine Übersetzungen angeben. Damit ist die Anpassung an unterschiedliche Sprachen wirklich massivst einfach. Und denk daran: so Sachen wie die Beschriftung des Buttons kannst du oben im Textfeld noch ändern, wenn du es nicht schon gemacht hast.
Spiel einfach mal ein wenig herum, du kannst praktisch nichts kaputt machen und falls doch, gibt es bei vielen der Menüpunkte direkt drunter einen kleinen “Reset to Default” Hinweis, der den Urzustand (auf englisch) wieder herstellt. Ein Beispiel siehst du bei der “Compliance Note” im Screenshot weiter oben.
6. SCHRITT: Bewundere dein Ergebnis
Tja, wenn du das alles geschafft hast, dann ist dein Formular fertig und vollständig einsatzbereit.
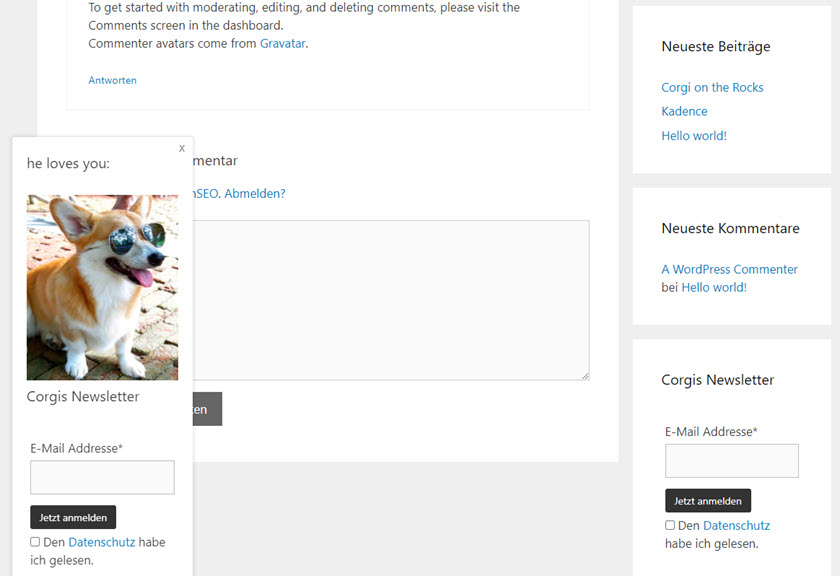
Wie es mit dem Standardstyling von mailin aussieht, kannst du im Screenshot hier sehen. Ich habe außerdem das Namensfeld entfernt, die Worte eingedeutscht und die Checkbox mit dem Datenschutzhinweis eingefügt. War das schwierig? Nein, war es nicht.
Das Plugin sieht etwas benutzerunfreundlich aus, ist es aber nicht. Wenn man sich kurz einfuchst, ist es schnell zu bearbeiten und erfüllt seinen Zweck mehr als zur Genüge.
Kleiner Hinweis: das Slide-in im Screenshot links kommt nicht von mailin, sondern vom KadenceWP Widget Dock, falls es dich interessiert.

Abschließend kann man sagen, dass Sendinblue mit mailin ein einfaches, kleines, aber kraftvolles Plugin für die Newsletteranmeldung herausgebracht hat, dass es dir als Sendinblue Kunden sehr einfach macht, eine Newsletteranmeldung auf deiner Seite anzubieten und die vielfältigen Möglichkeiten (wie gleichzeitige Anmeldung auf mehrere Listen) direkt mit berücksichtigt.
Die vielen kleinen Extras zeigen, dass sich hier jemand Gedanken gemacht hat. Wenn du Sendinblue Kunde bist und eine einfache Möglichkeit suchst, ein Anmeldeformular einzubinden, dann hast du sie mit mailin schon gefunden.
Und wenn du noch kein Sendinblue Kunde bist, dann kannst du jederzeit ein kostenloses